Hello, everyone. Today, I want to discuss Progressive Web Apps (PWAs) and why PWA is a good fit. I believe we should make it a year of PWAs. The current shift in acceptance toward PWA technology from major browser providers signals new opportunities, especially in the small to medium-sized business sector.
You'll find separate iOS, Android, and web teams in many startups and organizations—even a backend team. Often, these are small groups of developers, not large teams, all working within a limited budget. But what is the ultimate goal? To create apps that offer users a great experience. So, why the default to native apps?
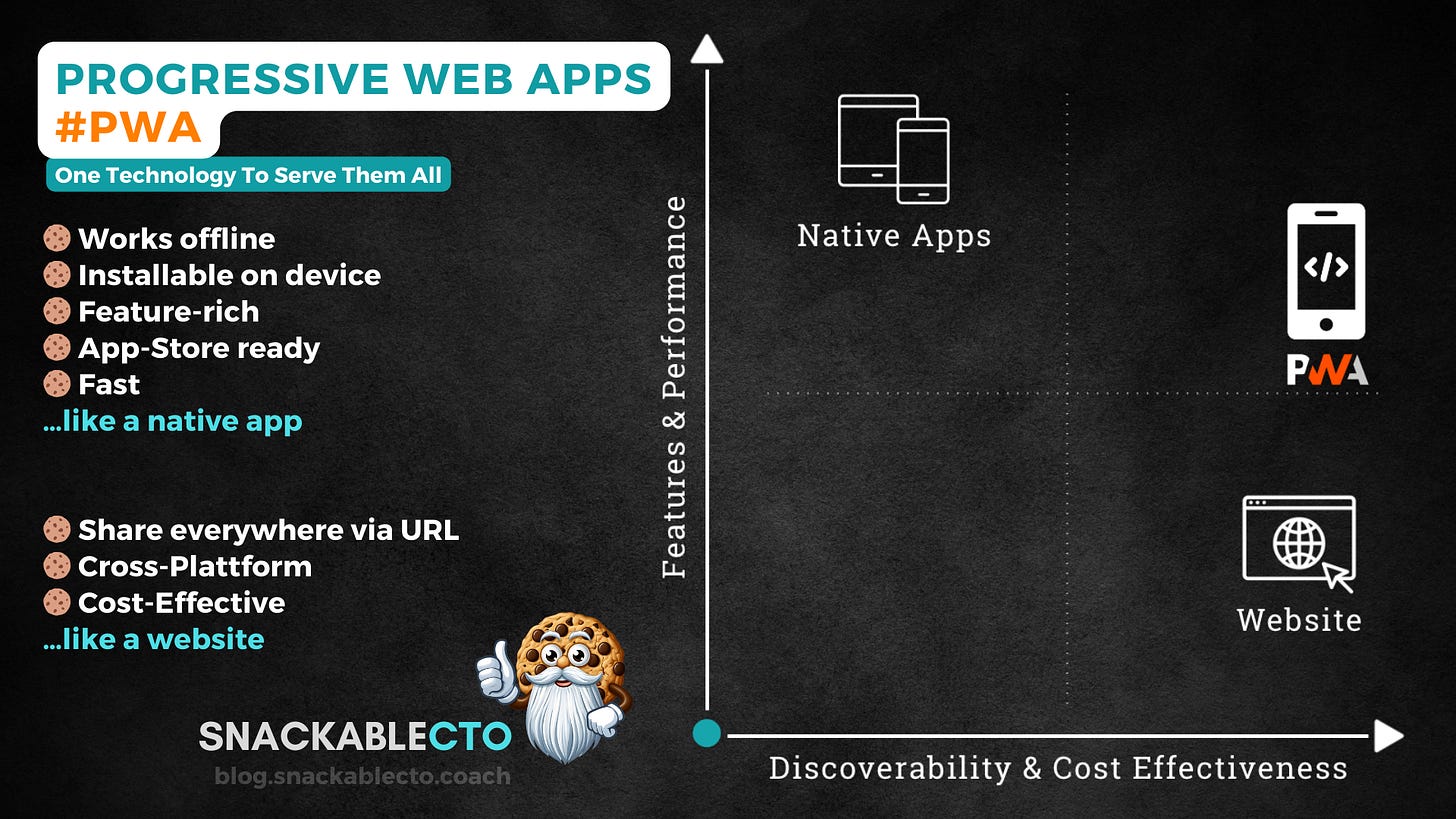
Modern web’s feature-richness (Capability)
Consider the advances in web technologies and devices. Today, we have a vastly different scenario that allows most user requirements to be met within a browser. Except for some edge cases like heavy GPU usage, PWAs can handle various functionalities, from image processing to WebRTC1.
Modern web applications provide features like push notifications2, now available in PWAs, eliminating the need to develop native apps just for such capabilities. Offline first capabilities ensure that apps remain reliable and functional even without an internet connection, thanks to Web workers3 and other advanced browser features.
Going Cross-Platform
With a PWA, you manage a single code base that works across all devices via the web view. This uniformity is efficient and cost-effective, which we should all learn about. Over the next two weeks, follow us on our tech journey through my blog and LinkedIn for detailed information about PWAs.
We'll discuss the strategic, tactical, and operational aspects of implementing PWAs, demystifying the technology, and turning theory into practice. I'll share my experiences as an early adopter in the SaaS sector, where we've used PWAs for years instead of native apps, saving money and avoiding numerous problems.
PWA vs. Flutter (The Big Alternative)
Progressive Web Apps offer a strategic advantage over Flutter, particularly regarding developer availability and search engine discoverability. The widespread familiarity with JavaScript simplifies the hiring process and allows for a larger pool of developers than Dart, which is specific to Flutter.
PWAs are accessible through any web browser, ensuring a broad reach and eliminating the need for multiple codebases. Additionally, their seamless updates and SEO friendliness give them an edge in user acquisition and retention without the constraints of app stores.
While Flutter may provide superior performance for complex applications, PWAs are increasingly closing the gap with offline capabilities, push notifications, and a native-like user experience. The evolution of web standards continues to enhance their capabilities, making PWAs an attractive option for businesses aiming for efficiency, reach, and ease of development and maintenance.
📣 A detailed (less biased 😀) comparison between Flutter and PWA will follow this week. Subscribe to get notified!
What are Progressive Web Apps (PWA)?
How does a company or start-up decide on what to put in the limited budget? In this article, I share my opinion on why web apps have become a suitable solution. Start-ups and small companies usually face the same challenges: Creating a digital solution to solve a problem in the market with limited resources. However, when accomplishing the business plan,…
Stay tuned for our first session this Wednesday at 4 PM Central European Time, where we'll talk live for two hours with
. You're welcome to join, comment, and share your experiences. Many in my LinkedIn audience have used PWAs, but most have not.I will show you why PWAs are a great choice for this year and beyond.
See you on Wednesday, and I wish you a great week ahead. Goodbye, everyone. 👋
Adrian,
stackableCTO, Mentor, and CTO webbar.dev
https://de.wikipedia.org/wiki/WebRTC
https://developer.mozilla.org/en-US/docs/Web/API/Notifications_API
https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers
















Share this post